
Bootstrap Carousel Example Multiple Items Captions Lovely
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

Bootstrap Carousel examples & tutorial
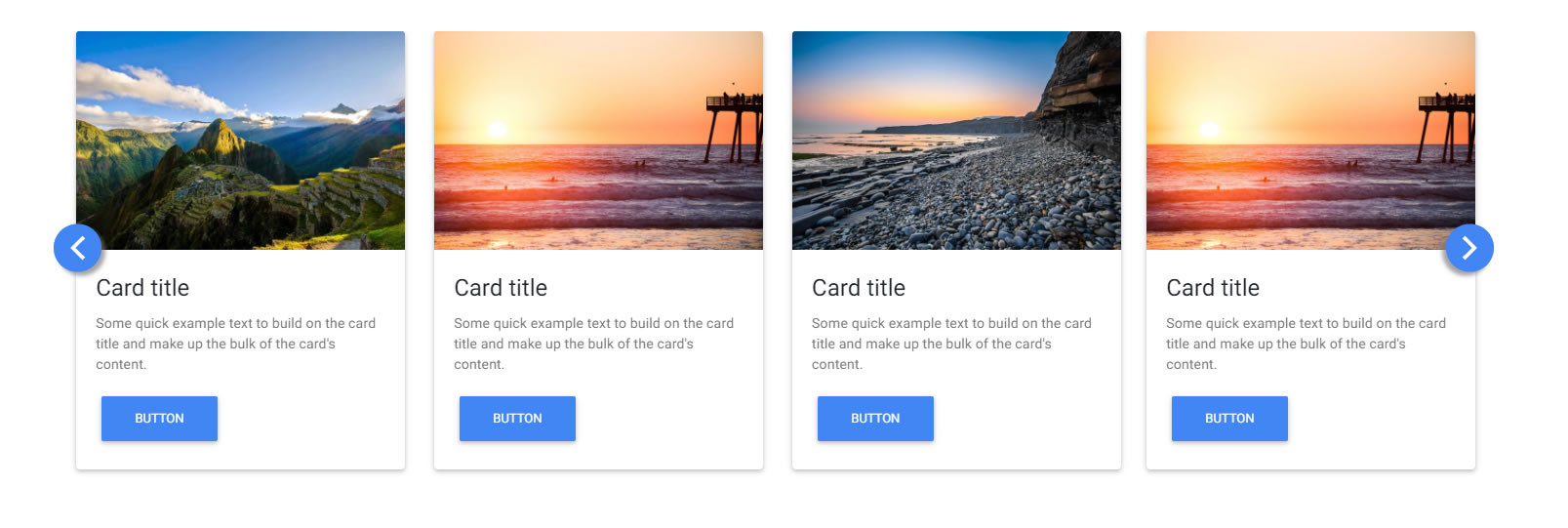
Here's how to create a responsive Bootstrap 5 carousel multiple items and increment by 1 instead of 3. Bootstrap carousel with multiple cards was a bit similar to this. Final output: Card title 1 Some quick example text to build on the card title and make up the bulk of the card's content. Go somewhere Card title 2

Descubrir 123+ imagem background image slider in bootstrap
Bootstrap 5 Carousel Multiple Items Responsive | Bootstrap Card Carousel SliderHere's how to create a responsive Bootstrap 5 carousel with multiple items and.

bootstrap carousel multiple items
138 This question does not show any research effort; it is unclear or not useful Save this question. Show activity on this post. This is the effect I'm trying to achieve with Bootstrap 3 carousel Instead of just showing one frame at a time, it displays N frames slide by side.

Bootstrap Carousel Example Multiple Items Captions Lovely
Collection of free Bootstrap carousel code examples: responsive, custom, with multiple items, with thumbnails, etc. Update of March 2020 collection. 17 new items. Author rokr February 23, 2021 Links demo and code Made with HTML / CSS / JS About a code Carousel v12 Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Hero Image Slideshow? New
GoSnippets - Bootstrap 5 carousel with multiple cards is created by Maya using HTML, CSS, Javascript . This Bootstrap snippet is free and open source hence you can use it in your project. A Bootstrap 5 carousel that advances one at a time. Bootstrap 5 carousel with multiple cards download free.. The free bootstrap snippets that are showcased.

[Solved] Bootstrap 4 Carousel Multiple frames at once and 9to5Answer
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. For performance reasons, carousels must be manually initialized using the carousel constructor.

Multiitem Carousel For Bootstrap 5 CSS Script
Add Code. Bootstrap 5 carousel VANILLA - multiple Items snippet is created by Osdeibi Acurero using Bootstrap 5. This snippet is free and open source hence you can use it in your project.Bootstrap 5 carousel VANILLA - multiple Items snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

Bootstrap 5 Carousel
Bootstrap 5 Carousel Bootstrap 5 Carousel Previous Next Carousel / Slideshow The Carousel is a slideshow for cycling through elements: How To Create a Carousel The following example shows how to create a basic carousel with indicators and controls: Example